Witaj!
Niebawem walentynki, czas aby stworzyć fantastyczny prezent dla kogoś bliskiego – własny program w Scratchu! Tak! Dziś zrobimy świetną prezentację, która zaskoczy Waszych bliskich: na ekranie będą chodzić dwie połówki jabłka a naszym zadaniem będzie wciśnięcie klawisza, dzięki któremu połączymy obydwie połówki. A jak już połączymy to zrobimy niezłą dyskotekę. Huraa!
Dziś nauczymy się:
- co to są zdarzenia i jak z nich korzystać,
- jak obsługiwać wciśnięcia klawiszy,
- jak synchronizować działania pomiędzy skryptami (czyli co zrobić, żeby nasze duszki się nie pokłóciły :)).
Zaczniemy od rozwiązania zagadki z poprzedniej lekcji. Poniżej rozwiązanie:![]()
Jak widzimy, możemy obracać duszka o ujemną liczbę stopni. Dzięki temu w jednej instrukcji można obrócić duszka w lewo lub w prawo 🙂 W przypadku rozwiązania działa to tak: jeśli obrócimy o 90 stopni nasz duszek obróci się w prawo. Jeśli natomiast obrócimy o -90 stopni to obróci się w lewo. Potrenujcie i zobaczcie czy działa jak mówię.
Zacznijmy jak zwykle od rzucenia okiem na program:
Szczególnej uwagi wymagają skrypty przypisane do sceny oraz do obydwu duszków, czyli te 3 miejsca:

Jeśli przejrzeliście to pewnie zauważyliście nowe elementy, których wcześniej nie używaliśmy. Bez obaw – wszystko stanie się niebawem jasne 🙂
Zacznijmy od stworzenia dwóch duszków – połówek jabłka. Dla każdego duszka stworzyłem po 3 kostiumy:
- pierwszy taki, który złączy się z drugą połówką,
- dwa następne z nogami, każdy w innym ustawieniu, tak, żeby dało się pokazać, że chodzą.
Możecie zrobić tak samo, do dzieła, jestem ciekaw jakie macie pomysły i koniecznie chcę je zobaczyć 🙂 Możecie też skorzystać z mojej pracy – jako remiks.
Jak zrobić remiks? Wchodzicie na stronę mojego projektu i klikacie „remiks” w prawej górnej części ekranu 🙂 Scratch skopiuje ten projekt do Waszych projektów – będziecie mogli zmieniać dowolne elementy (np. kostiumy, skrypty).
Kostiumy gotowe? Jeśli tak, to przygotujcie jeszcze tła. Pierwsze takie jak lubicie, może być plaża, miasto, niebo, księżyc – ja narysowałem łąkę. Drugie tło będzie niespodzianką i pojawi się dopiero jak Wasz użytkownik wciśnie przycisk. Jako drugie tło ja wykorzystałem łąkę i dorysowałem do niej serce.
Jeśli grafika jest już gotowa to przystępujemy do programowania. Chcemy zrobić dwie chodzące połówki jabłka. Mają sobie chodzić po trawie i obijać się od siebie. Ale żaden kawałek jabłka nie może wypaść poza trawnik, bo tam grasuje bieszczadzki niedźwiedź. A chyba wiecie jakie przysmaki mają bieszczadzkie niedźwiedzie, prawda? 🙂
Zacznijmy od oprogramowania tła – to będzie nasze centrum dowodzenia. Z tego miejsca będziemy sterować tym co się dzieje na scenie. Stworzymy 3 stany naszej prezentacji:
- obijanie się połówek na trawniku – od tego zaczynamy,
- połączenie połówek – po naciśnięciu klawisza,
- dyskoteka – po połączeniu.
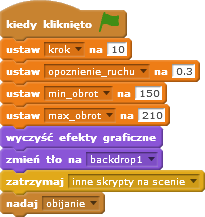
Zacznijmy od pierwszego skryptu, należy go stworzyć na scenie (czyli u mnie na trawie). Musimy stworzyć 4 zmienne (to już umiemy), dodać kilka bloków, a na koniec nadać komunikat „obijanie”. Całość powinna wyglądać tak:

Przyjrzyjmy się bliżej tym instrukcjom. Po kliknięciu w zieloną flagę najpierw ustawiamy wartość zmiennych:
- krok – czyli jak długi krok będą stawiały nasze połówki,
- opoznienie_ruchu – czyli co ile sekund połówki się poruszą,
- min_obrot i max_obrot – o ile minimalnie i maksymalnie pozwalamy się obrócić połówkom przy odbijaniu.
Następnie występują dwie instrukcje:
- „wyczyść efekty graficzne” – ta instrukcja czyści wszystkie efekty ustawiane za pomocą instrukcji „zmień efekt …” i „ustaw efekt …”,
- „zmień tło na [backdrop1]” – tutaj ustawiamy tło na tło początkowe.
Po co wykonujemy dwie powyższe instrukcje? Dlatego, że na końcu naszej prezentacji robimy dyskotekę – czyli zmieniamy efekty koloru. Po kliknięciu we flagę usuwamy ten efekt i rozpoczynamy prezentację od nowa. Podobnie z tłem początkowym – dajemy naszym połówkom tło jakie miały na począku 🙂
Na końcu tego bloku mamy dwie nowe, ciekawe instrukcje:
- „zatrzymaj [inne skrypty na scenie]” – dzięki temu zatrzymujemy wszystkie skrypty na scenie, oprócz tego obecnego,
- „nadaj [obijanie]” – tutaj nowość, nadajemy komunikat o nazwie „obijanie”. Taki komunikat zostaje nadany do wszystkich w całym naszym programie. Może go odebrać i obsłużyć skrypt w innym duszku albo na scenie i dzięki temu rozpocznie wykonywanie swoich działań. W naszym przypadku ten komunikat obsłużą skrypty znajdujące się w obydwu duszkach-połówkach jabłek. Dzięki temu zaczną wykonywać instrukcje odpowiedzialne za chodzenie i obijanie się od siebie. O to nam właśnie chodziło! 🙂
Eksperyment: sprawdźcie proszę na końcu jaki będzie rezultat, gdybyście usunęli instrukcję „zatrzymaj [inne skrypty na scenie]” z powyższego bloku. Już wiecie jaki skrypt zatrzymała ta instrukcja?
CDN