Witaj!
Jeśli chcesz, żeby czas spędzany przez Twoje dziecko przed komputerem był bardziej produktywny – dobrze trafiłeś. Doskonałą metodą rozwoju, dającą zarazem dużo frajdy jest programowanie. Tak, programowanie.
Środowiskiem do nauki będzie Scratch, podstawowe informacje o nim znajdziecie tutaj.
W tym i kolejnych wpisach pokażę Ci jak nauczyć dziecko programowania – od zera. W sposób prosty, graficzny, przyjazny. Twoje dziecko nauczy się tworzyć gry, prezentacje, historyjki i animacje. Mam nadzieję, że sprawi Wam to wiele radości. Zatem do dzieła.
1. Zainstaluj aplikację
Tak naprawdę chodzi o to, żebyś miał możliwość zapisywania wykonywanej pracy (projektów). Pamiętaj o tym, że tylko instalując aplikację masz możliwość tworzenia i edycji projektów na dysku. Natomiast po zarejestrowaniu (punkt 2) możesz przechowywać swoje projekty na stronie scratch.mit.edu, łatwo je udostępniać i edytować przez www.
Jak zainstalować aplikację do edycji offline?
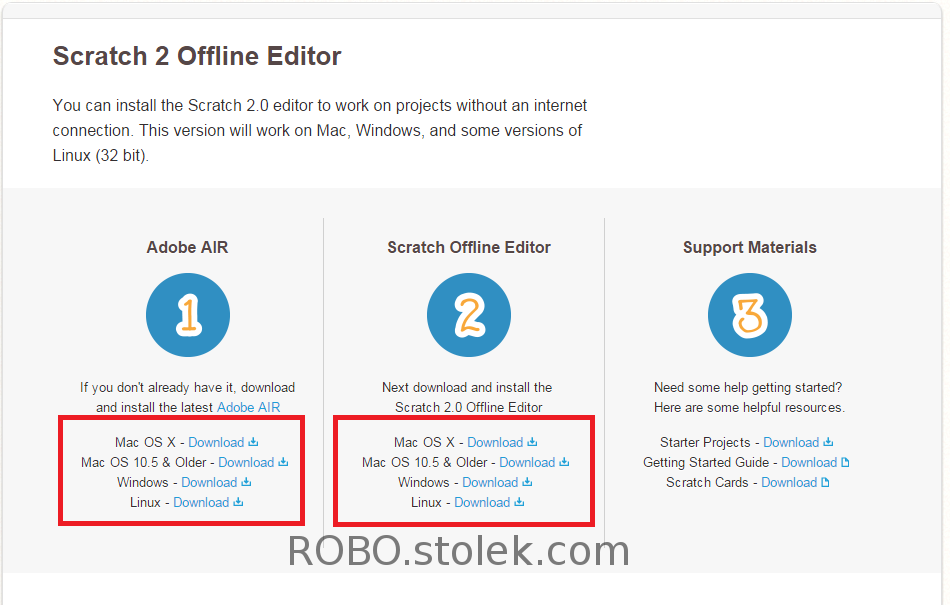
Wejdź na stronę pobierania aplikacji:
Jeśli nie masz zainstalowanego środowiska AdobeAIR musisz je zainstalować wybierając instalację dla swojego systemu operacyjnego. Po zainstalowaniu AdobeAIR możesz ściągnąć ScratchOfflineEditor i uruchomić instalację:
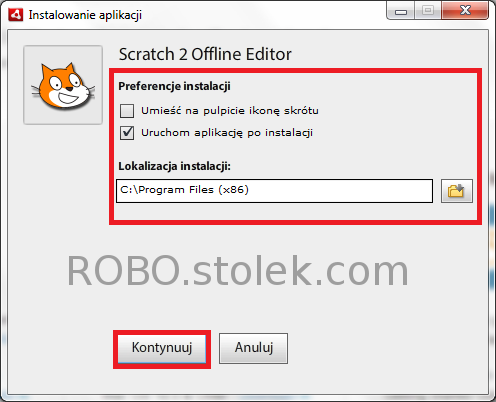
Program instalacyjny poprosi o potwierdzenie podstawowych parametrów instalacji, po wybraniu możesz kliknąć „Kontynuuj”. Program powinien przejść do instalacji:
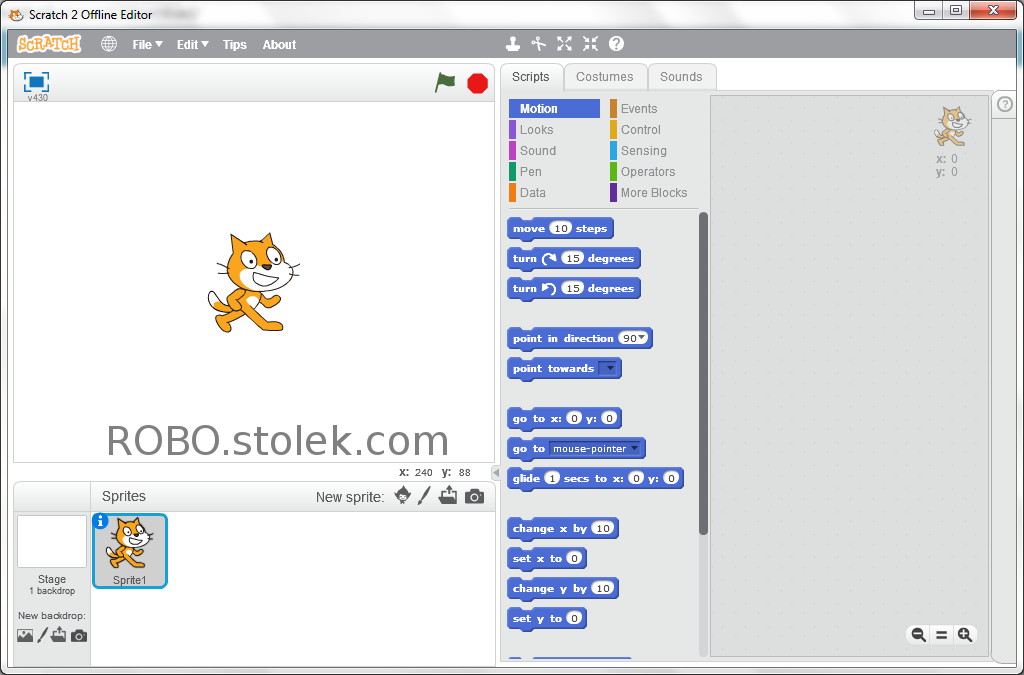
Jeśli wybrałeś opcję uruchomienia aplikacji, po zakończeniu instalacji zobaczysz następujący ekran:
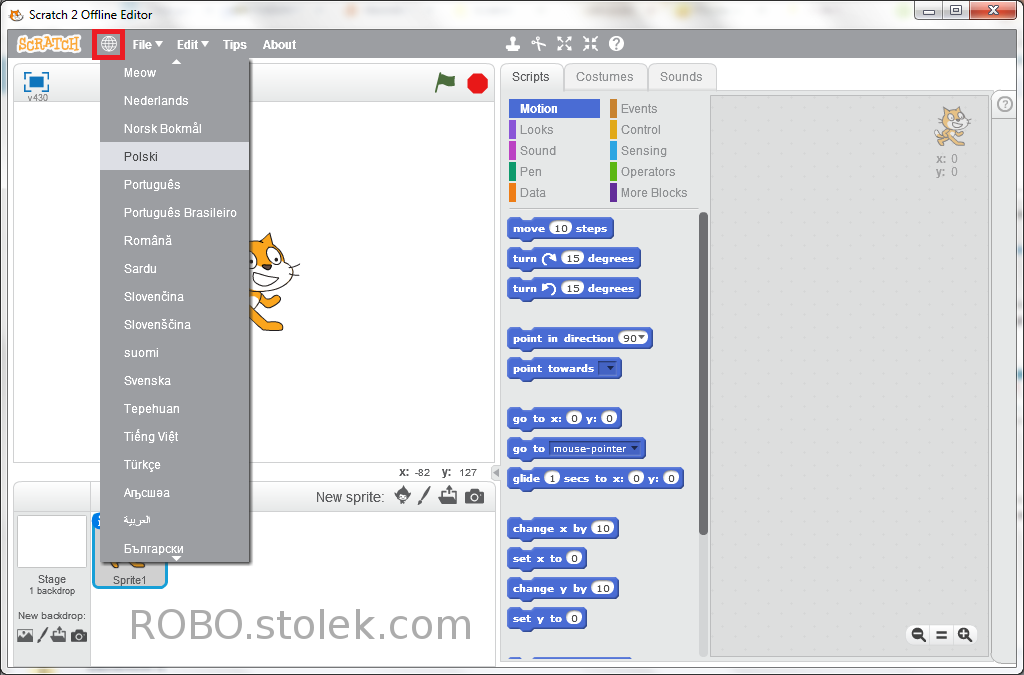
Na początek możesz zmienić język aplikacji na polski, klikając w ikonę globusa:
Jeśli widzisz uruchomiony program to znaczy, że wszystko poszło dobrze. Teraz czas na zarejestrowanie się – do ekranu jeszcze wrócimy.
2. Zarejestruj się na oficjalnej stronie
Wejdź na oficjalną stronę projektu i wybierz opcję „Dołącz do Scratch”:
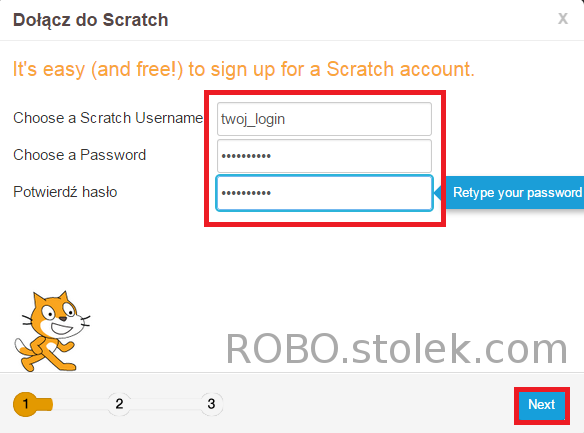
Na kolejnym ekranie musisz wybrać swój login oraz hasło i wcisnąć „next”:
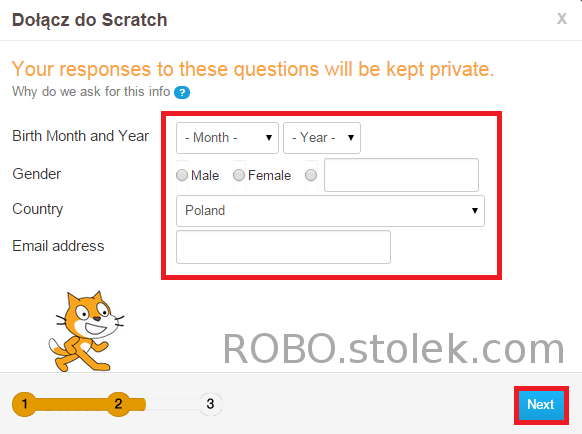
Kolejny ekran to podstawowe informacje o Tobie, w tym adres mailowy (wykorzystywany do resetowania hasła), po wpisaniu klikamy „next”:
Gotowe, jeśli wszytko poszło dobrze powinieneś zobaczyć ekran podobny do tego, możesz przejść dalej klikając „OK, Let’s Go!”:
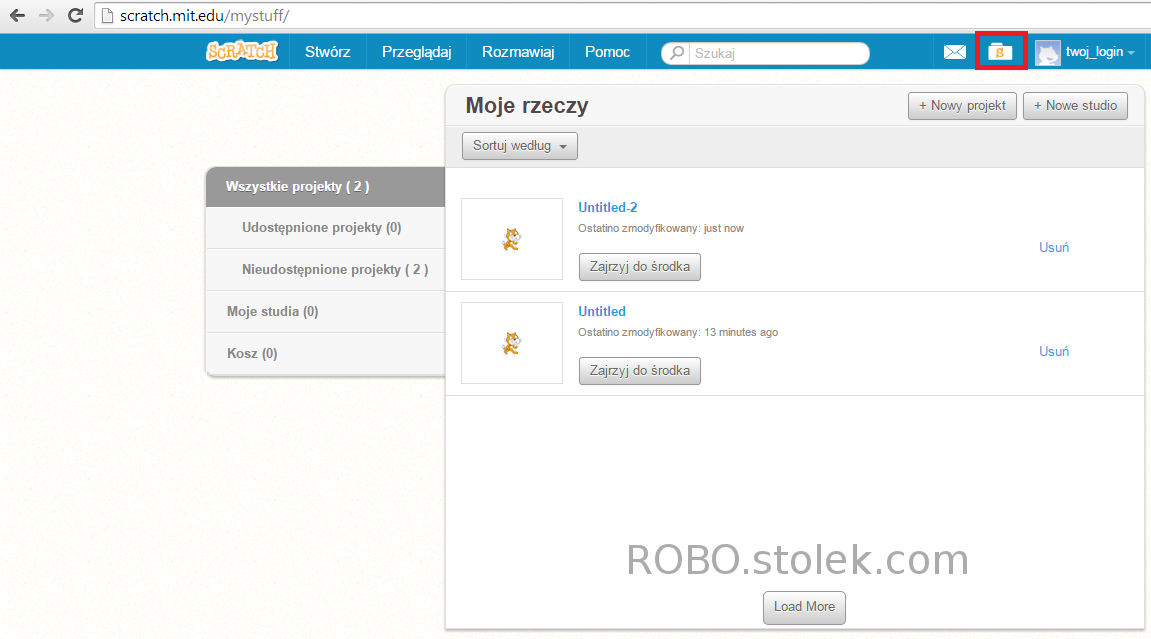
Jako zalogowany użytkownik możesz tworzyć programy, zapisywać je i udostępniać. W prawym górnym rogu masz dostęp do wiadomości (ikona koperty), do zakładki „Moje rzeczy” (ekran poniżej) oraz do ustawień konta. W zakładce „Moje rzeczy” możesz zobaczyć m.in. zapisane oraz udostępnione projekty:
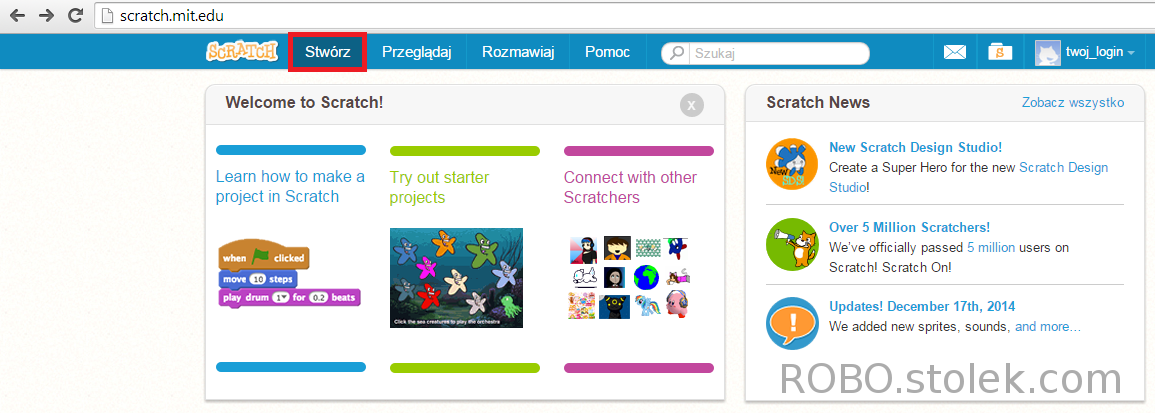
Tyle wstępu. Jeśli chcesz rozpocząć tworzenie nowego programu kliknij na „Stwórz”:
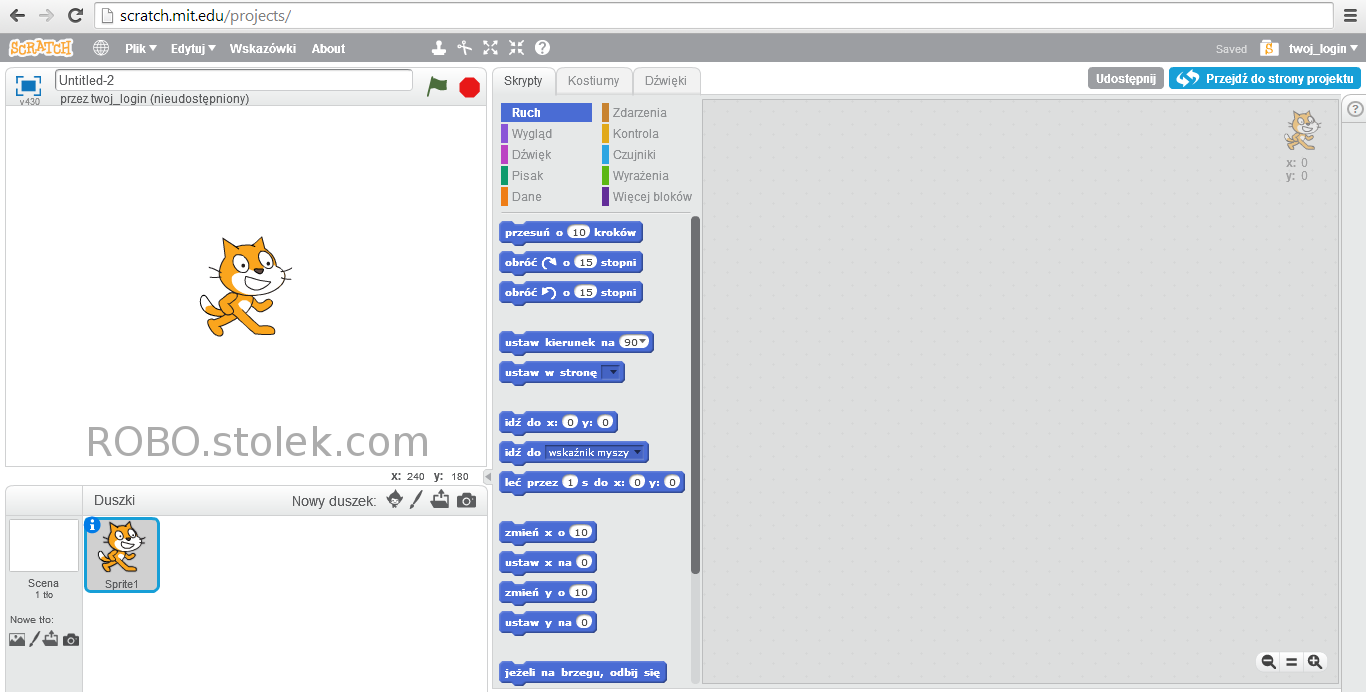
Powinien załadować się ekran podobny do tego poniżej. Wprawne oko zauważy, że ekran jest niemal identyczny jak ten w aplikacji. Właśnie w takim oknie możemy programować:
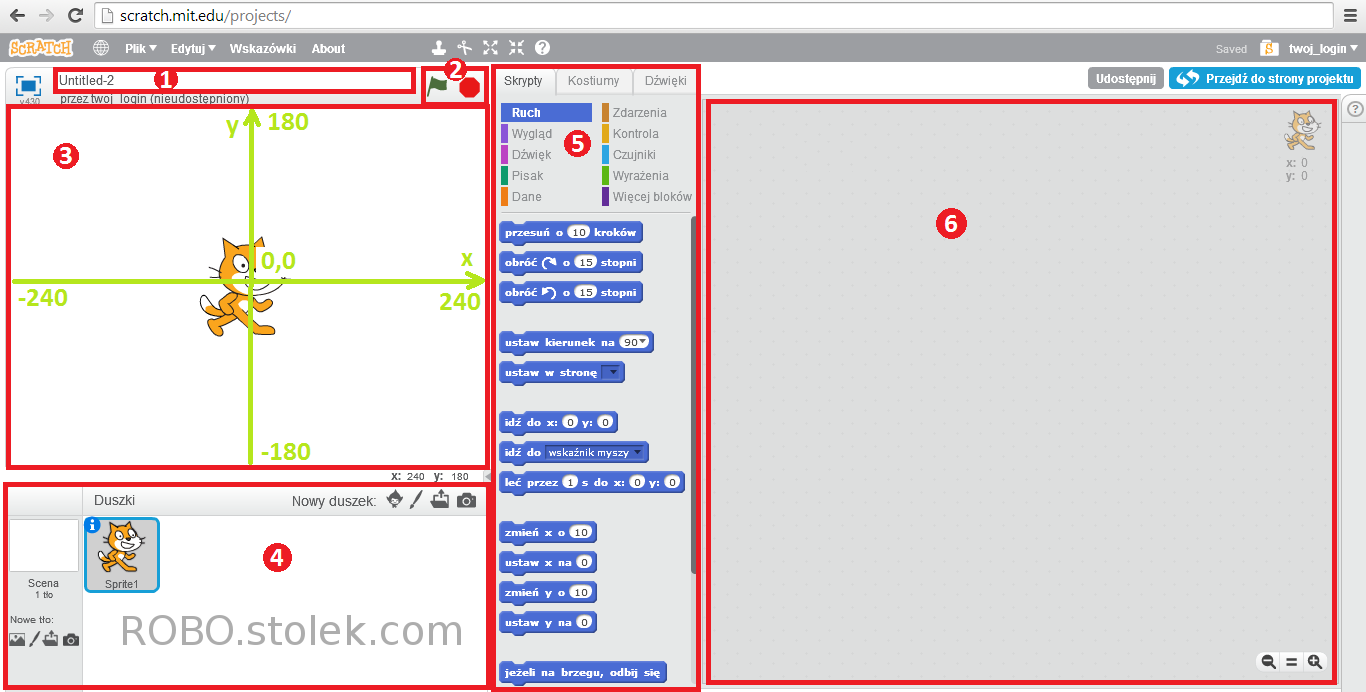
3. Zapoznaj się z rozkładem okna aplikacji
Poniżej krótkie wyjaśnienie co znajduje się na ekranie tworzenia aplikacji. Opis dotyczy zarówno edytora offline jak i wersji dostępnej przez WWW:
1) Nazwa programu (projektu)
2) Ikony uruchamiania i zatrzymania programu. Zielona flaga uruchamia program, natomiast czerwona ikona zatrzymuje go.
3) Scena (stage). To tutaj zobaczymy wizualne efekty naszego programowania. Scena to tak naprawdę plansza o dwóch osiach współrzędnych. Scena ma wymiary 481×361 punktów. Punkt (0,0) znajduje się dokładnie w środku (domyślnie tam stoi nasz duszek). Dla zobrazowania wymiarów sceny dorysowałem osie wraz z opisem. Dla przykładu: prawy górny róg ma współrzędne x=240 y=180, natomiast lewy dolny to x=-240 y=-180.
4) Obszar duszków. Tutaj zobaczymy wykorzystywane przez nas obrazki postaci (duszków).
5) W tej części dostępne są 3 zakładki:
– Skrypty: tutaj znajdziemy pogrupowane tematycznie bloczki, z których buduje się programy
– Kostiumy: każdy duszek (postać) może mieć wiele kostiumów, w tej zakładce możemy je obejrzeć, zmodyfikować i stworzyć nowe
– Dźwięki: miejsce, w którym przejrzymy dostępne dźwięki lub stworzymy nowe
6) Obszar skryptów. Miejsce, w które możemy przeciągać bloczki i łączyć je ze sobą tworząc skrypty. To właśnie te skrypty ożywią nasz program.
Już w kolejnej lekcji stworzymy pierwszy program! A teraz zachęcam Cię do zabawy interfejsem, przeciągania bloków, sprawdzenie jak się łączą, itd. Może samemu zrobisz coś działającego ? 🙂
Jeśli jesteś gotowy na stworzenie pierwszego programu, zapraszam na kolejną lekcję. Podsumowanie wszystkich lekcji znajdziesz na tej stronie.